Nazo.co Preview
28 Jul 2022 -

I’m sure you’ve heard of Wordle, the once-a-day word guessing game from software engineer Josh Wardle which was recently acquired by the New York Times for, I’m sure, a ridiculous amount of money. The idea for Wordle is simple… guess the word in less than 6 tries. At the end, share your results with friends - win or lose. The game became an overnight hit, boasting over 2 million daily players.
Building on this idea, let me share with you a preview of a side-project I’ve been working on: Nazo. A retro video game box art guessing game… game.
I should prefeace that my comparison to Wordle is in no way an expectation of the success of Nazo.co - it’s simply a comparison of ideas. If Nazo achieved a fraction of Wordle’s daily players over its lifetime I would be impressed! Nazo’s audience, by far, is a niche of a niche. But it’s just a game and I think its niche will have a lot of fun playing it and sharing their results with their fellow nichees.
Tha name? “Nazo” is Japanese for “Puzzle” and I was luck enough to snatch up the domain nazo.co. I htink it’s a perfect name not only in meaning but it’s short and recognizable.
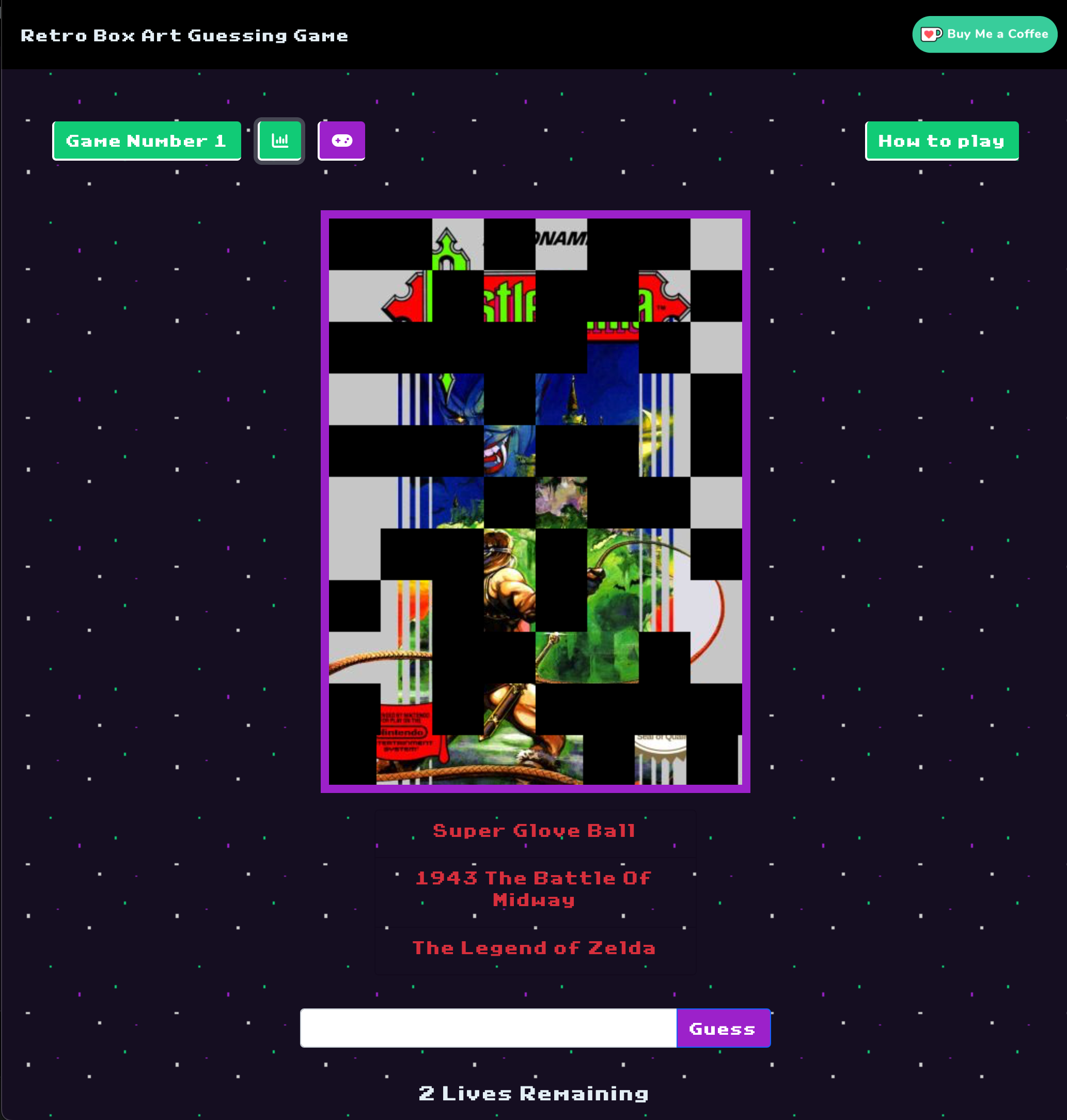
Game Play

The idea for Nazo, like Wordle, is simple… guess the video game from the box art in less than 5 rounds. With each round, more and more of the game’s box art is revealed. Each day, a new game begins.
Each night, right-around midnight UTC, the game will change. A new challenge will be pulled from the pool of game titles. Players can only play once per-day, per-device, and will see a countdown timer to the next challenge.
And of course, to add the social aspect of the game, players will be able to share their results:
Nazo Game #1
👾 🟥 🟥 🟥 🟩 ⬜️
https://www.nazo.co
Technical Challanges
Coding didn’t pose much of a challenge. I wrapped up a working prototype over a Sunday afternoon which included a rough design, a single sample game, and the ability to check if the player’s guesses are correct or not.
The code is 100% Javascript. It’s running Node.js along with Express on the backend. On the frontend, it’s all Vue and Bootstrap. Choosing Node for the backend over something like php was a no-brainer, I wanted something lightweight, fast, and asynchronus.
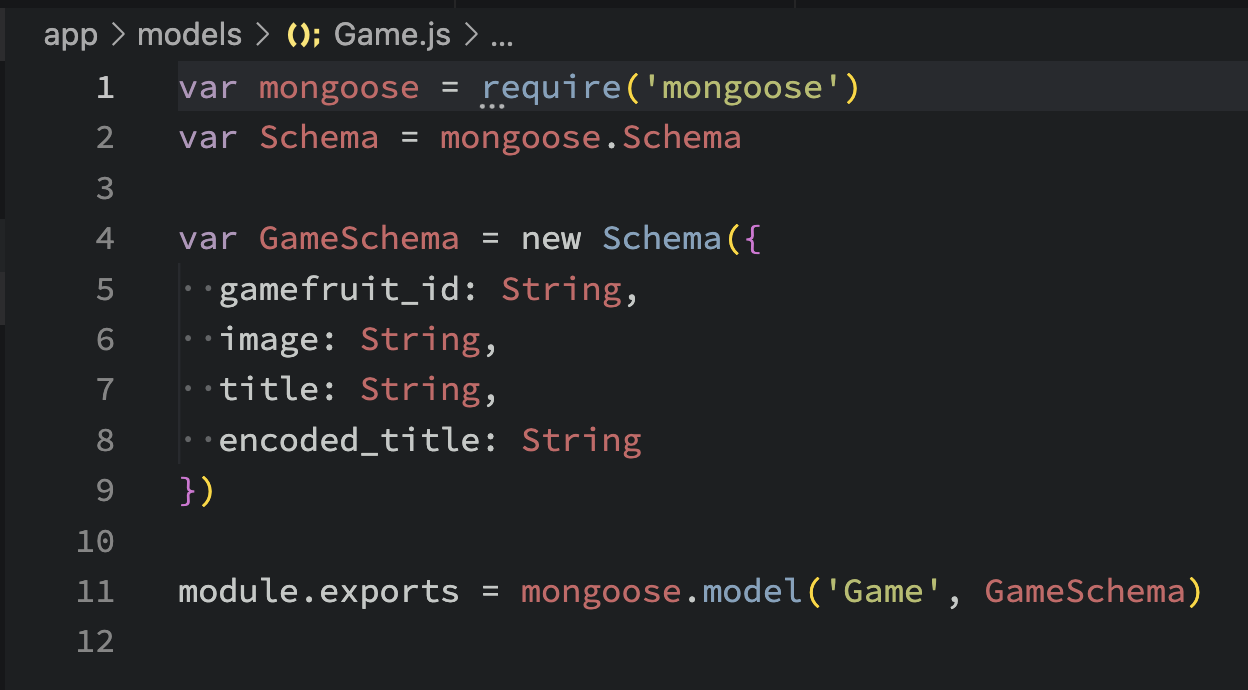
Where to store data was a little more of a challenge. Each of Nazo’s box art images (5 obfuscated and 1 fully revealed image per title) are base64 encdoded. For this reason, I ruled out MySQL in favor of MongoDB.  Slight problem, I had never used Mongo before :). But rushing in armed with little more than knowledge of what MongoDB is, I was suprised how easy it was to get up and running. A couple of YouTube videos and reading trhough some of MongoDB’s documentation, I felt pretty good about my choice. The biggest hurdle of coming from a relational database background was in thinking about organzing data in collections and documents rather than tables and rows.
Slight problem, I had never used Mongo before :). But rushing in armed with little more than knowledge of what MongoDB is, I was suprised how easy it was to get up and running. A couple of YouTube videos and reading trhough some of MongoDB’s documentation, I felt pretty good about my choice. The biggest hurdle of coming from a relational database background was in thinking about organzing data in collections and documents rather than tables and rows.
Data Challanges
Data has been by far the biggest obstacle in launching Nazo. The least of the challenge was where to get data for each game. Fortunatly I had amassed a fairly large video game database from a different project called GameFruit - a video game collection website. Through web scrapping and importing CSVs from all over the internet, GameFruit now has a library of roughly 40,000 games. Most of the data is complete, though a lot of clean up and deduplication is in need, and a good chunk of it already has box art images.

Box Art images
Each day a new game, each game has 6 total images, 365 days per year… without duplicating games, that’s 2,190 images to get 1 year’s worth of gameplay. Obviously, creating those images by hand doesn’t scale and I need to find a way to automate the process.
This is where Nazo sits now, data generation and a work in progress. My yet to be coded solution is likely going to look like:
- Hand create 5 image masks, 1 for each round of reveal.
- Read and loop over each record from some generated json file of game data which includes original image path from GameFruit.
- For each image mask, create a new image and apply the mask.
- Save the image to disk.
- Create and store a base64 encoded version of each image to MongoDB.
For image manipulation, I’m considering using either Jimp or GraphicsMagick - neither of which I’ve used before but reading through their respective docs, appear to do what I’ll need them to. So far Jimp is in the lead of my choices.
Titles
I’m sure you can imagine that out of a database of 40,000+ titles, there’s going to be some pretty obscure games in there! And you’d be right. Even the grand daddy of the retro gaming rage, the NES, has almost 700 titles of which many probably have never heard of outside of die-hard collectors. Top that with the risk of pulling a title for a game that could have had a South Korea only release and is considered incredibly rare. For all those reasons, it’s very likely I’ll have to hand curate which titles make it in to the game.
Launch Date
No date has been set. Code is complete, and deployed. Just need to generate those images and game data! At my best estimate, some time this year (2022).
Stay tuned…
Comments
Categories
- Stories (4)
- Notes (2)
- Photo Albums (0)
Listening To...
Recent tracks from my Last.FM profile as of
Scrobbling since 23 Dec 2006 for a total of tracks.




